Reasons why you should consider building a PWA
More than 60% of internet usage is happening via mobile phone. Push notifications have kept users engaging with apps every day. If you stop checking your phone for ten minutes, you’ll probably have a lot of push notifications from Facebook, Twitter, Instagram, etc.
In the past, this kind of interaction was only achievable through native apps. Today, on the other hand, this experience can be provided directly from a browser. One of the major problems with native apps is that you have to create the app multiple times, one for each OS you’d want it to run on. To solve this problem, there are the hybrid apps, that can be exported for multiple stores at once. Even so, we still face the barrier of having to download and install an application.
Progressives Web Applications, or PWAs, turn your website into a powerful source of engagement. They combine the best aspects of both web and native apps. They can be accessed from a browser just like a website, and they can work offline, send push notifications, load from home screen and so on. And with Web APIs, PWAs can provide a full native-like experience on a browser.
But how can a PWA help you?
Here at Labcodes, we saw companies wondering how they can keep engaging with the users. In parallel, React was getting stronger and Google was solidifying the idea of PWAs.
In e-commerce, people used to look at the products in their smartphone and buy them from a computer for two main reasons: 1) the website wasn’t mobile-friendly; and 2) they just didn’t trust in buying from a smartphone. Either way, PWAs have already changed this perception, making people buy more from smartphones than from computers.
Building Flipkart Lite A Progressive Web App
PWAs also shortens the distance between users and your app. Without such steps as browsing the stores, downloading and installing the app, your user just needs to visit the website to start using your product.
Furthermore PWAs take away the need for the user to upgrade. Once a PWA is accessed from a URL, the latest version will be available for your user.
On the other hand, it’s important to note that PWAs have limited capabilities when the subject is integration with smartphone hardware and tablet hardware. Your web app won’t work if you need to interact with a device via Bluetooth.
Study cases
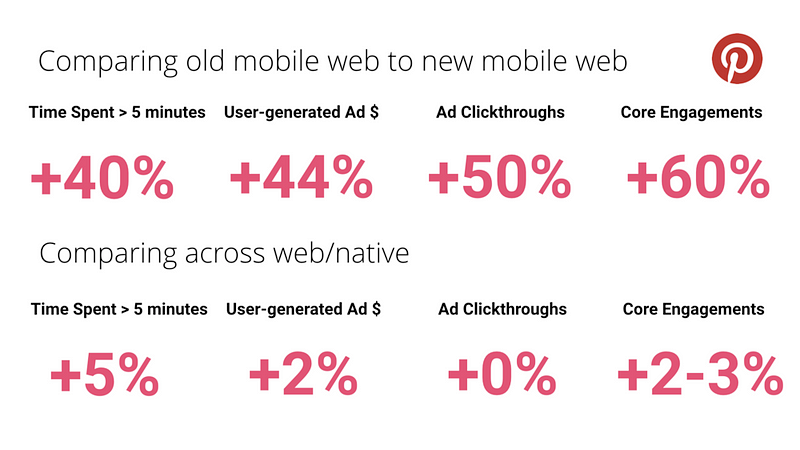
Pinterest was receiving bad feedback on their website, so they decided to rebuild their mobile web experience using React, Redux, and webpack. After 3 months they launched their PWA version; and users started to spend 40% more time on the site, the ad revenue increased by 44% and the engagement rose more than 60%.

“Looking back over one full year since we started rebuilding our mobile web, we’re so proud of the experience we’ve created for our users. Not only is it significantly faster, it’s also our first platform to support right-to-left languages and “night mode.” Investing in a full-featured PWA has exceeded our expectations. And we’re just getting started.” — Pinterest Engineering
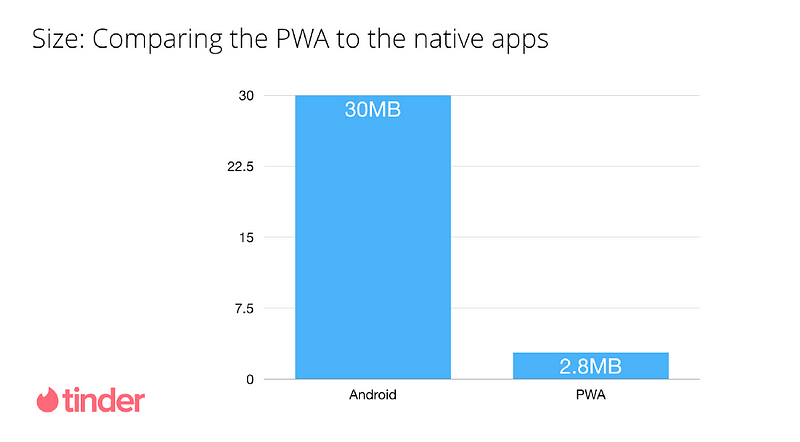
Tinder is another interesting case. They took 3 months to create an MVP for the PWA version using React and Redux that takes less than 10% of the device storage when compared to the native app. After they launched it, users began to use Tinder more on the web than on their native app.

There are other cases like Lancôme’s PWA (that increased conversions by 17%) and Uber, Lyft, and Twitter’s PWA (that provide the same user experience as the native app using less than 3% of the device storage).
You can check out other examples here.
Is PWA the future?
Business should care about offering a native-like experience to their users, specially if they have a low-scale website. If you don’t have a mobile presence yet, you can go directly for a PWA. It will give you a solid starting point.
If you already have a native app, you should think about creating a PWA. Native apps are not out of the game, they accounted for about 87% of all mobile internet traffic, but this number is decreasing. We can’t say the future of the apps is going to be PWA, but they are growing fast.