How to perform a good handoff
Do you know the sprint relay? It happens like this: there are 2 or more runners, the first one starts running and, after a few meters, she reaches the second runner. At this moment, the first runner passes a baton to the second one, who then continues the race from that moment on.
So, well, the handoff is not like this. Or at least it shouldn’t be.
Out of the analogy and into technology (check out this rhyme), the first runner would be the designer, the second one the developer, and the baton would be the digital product ready for implementation.
What is the handoff and our principles
Handoff is the process of delivering a digital product for implementation by the developers. A good handoff aims to shorten the distance between design and programming as close as possible.
The word “handoff” alone could mean that the design is handed to the developers and that it is now their responsibility to bring life into the product (like the baton in the race). However, when applied in the real world, this definition creates a back and forth to clarify specs and absorb changes — impacting, this way, the course of the project. That’s why it is important (and here at Labcodes we strongly encourage it) that designers and devs communicate throughout the whole project. This way, the product will be built collaboratively, with project visions that complement each other.
To have a pleasant and successful design delivery, we keep in mind the 3 pillars of the handoff:
- Constant and effective communication
- Organization and project documentation
- Design specs
Let’s detail and look at good practices for each one of these pillars:
Effective communication with the developers
Ask for feedback as soon as possible
Devs are also users of the product, so their feedback may be compromised if the first contact with the solution is a high-fidelity prototype. Seeing a presentation of a product that looks ready and done, people might feel discouraged to comment and suggest changes that might generate more work for the designer, even if the suggestion could improve the experience.
Be flexible and understand the technical limitations
Do you intend to design a component that is not in the Design System? Show a draft and/or explain the idea to the devs. Designers can help by explaining which parts of the project are the most important and inviting developers to explain which parts are going to be hard or slow to build. When you set these perspectives, you can figure out how to meet deadlines without sacrificing the quality of the design.
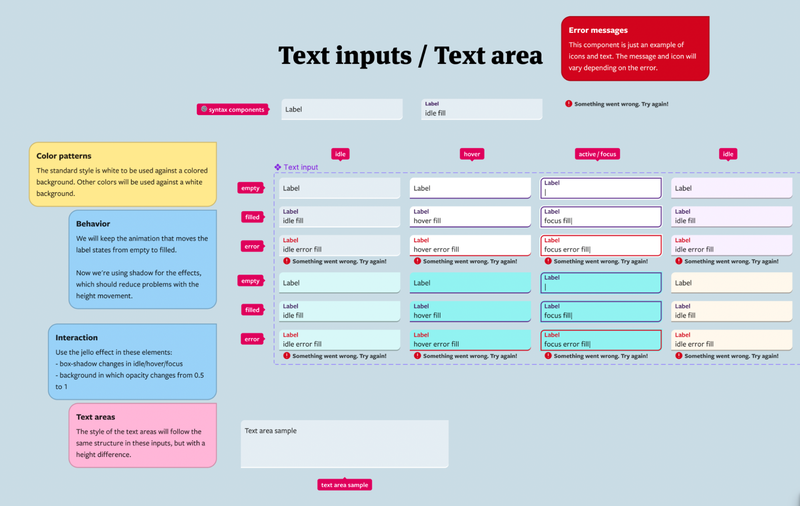
Draw all scenarios of a design
Go beyond the basic (default), and define other states like:
- idle / hover / focus / active / focus:hover / focus:active.
- empty / filled / placeholder.
- loading / error messages.
- 1 result / few results / many results / no results.
Each and every one of these scenarios need an interface and text, if you don’t provide them, the developer will usually make something up so they can keep working.
Explain the reasoning behind your decisions
This practice brings more context to the developers and turns the handoff into a two-way stream. With context, designers and developers can collaborate effectively.
Organization and documentation of the project file
At Labcodes we use Figma as the main tool for interface development. We have a few rituals when delivering design materials to the development that have worked great for us. Here are a few of them:
Feature page on Figma
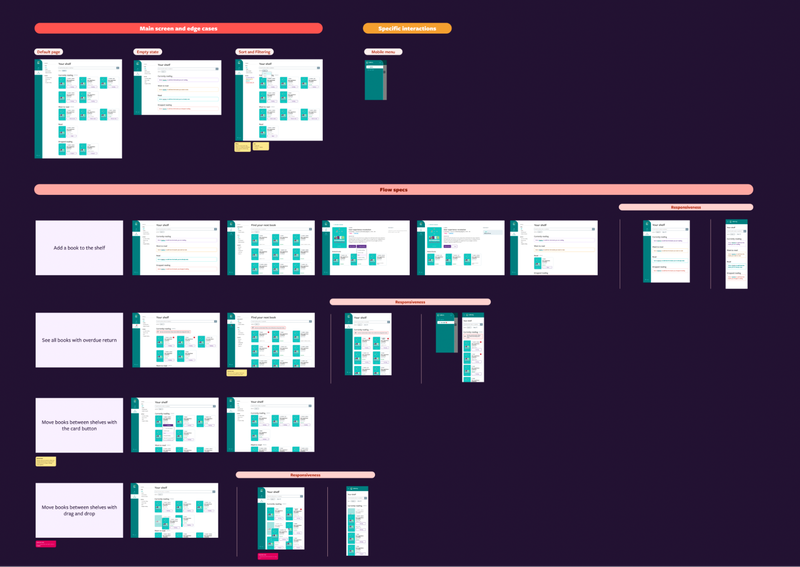
- We divide the page structure into 3 sections, each one fulfilling its respective function:
- Main screen and most important alternative scenarios;
- Specific interactions;
- User’s journey flows and responsiveness.

Let’s detail each section:
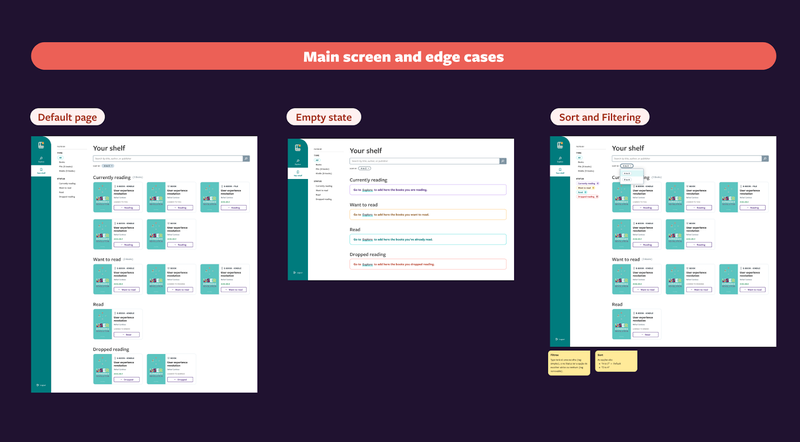
- In the first level, we’ll put the main screen and main alternate cases, like Empty State, Filters, Ordering, and Loading Error, for example.

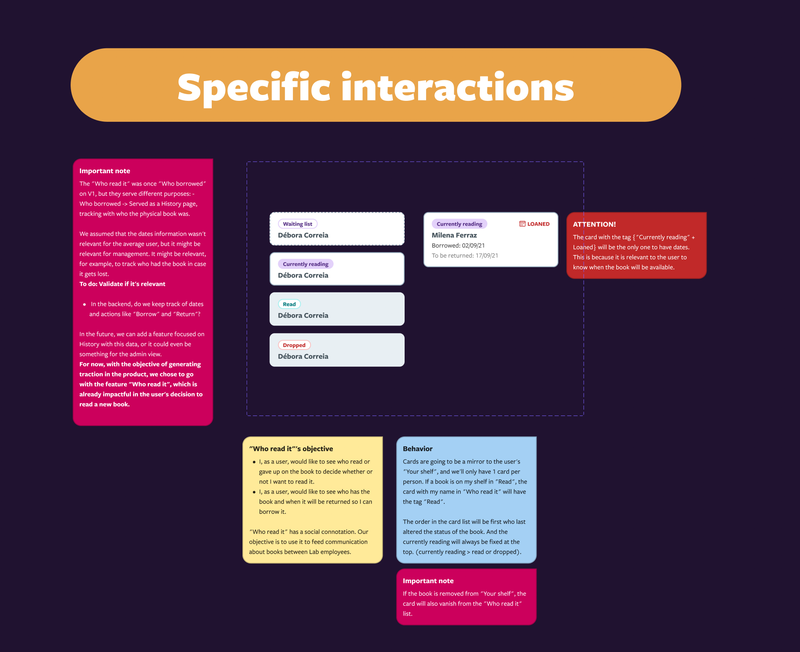
- It is important to specify interactions in which the behavior demands a detailed explanation. For example, in the image below, the feature was new to the team and involved changes both in the front and back-end code. Because of this, we chose to explain in detail the goal of the feature, behavior, and future vision (scalability). If you think that specific details demand a more in-depth understanding of the dev, you could use a Specific interactions section.

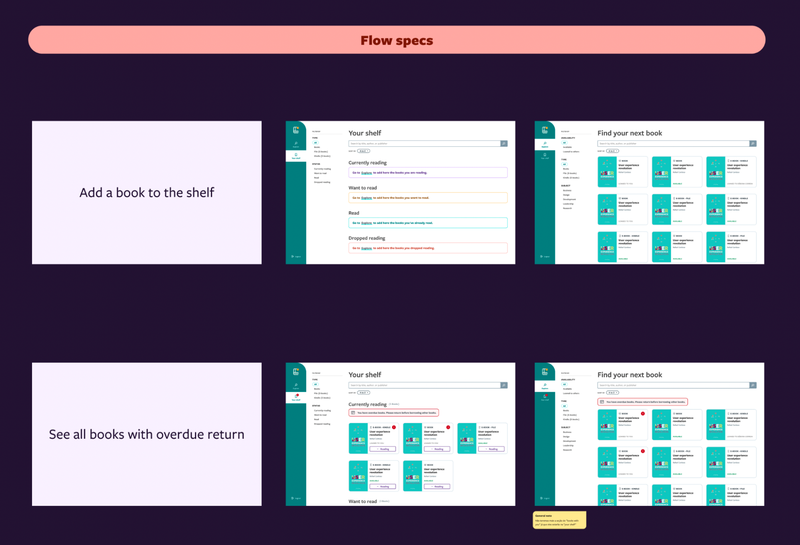
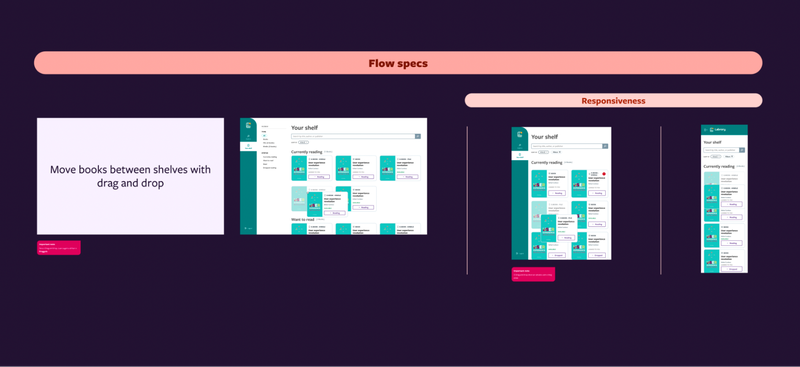
- Below, we put the Flow specs section: possible flows of the interactions with the features, including alternative flows for errors and successes. To divide the flows, we add a marker that describes, in a few words, the action that the user is trying to do and we organize, horizontally, the step by step of the user’s journey.

- In regard to responsiveness (tablets’ and phones’ Viewports), we keep the interfaces side by side with the corresponding flow. This practice helps the developer’s understanding.

<aside> 💡 If you want more details on Figma organization, you can check this article: Organizando arquivos, times e projetos no Figma </aside>
Documentation on Figma
If we put several screens on Figma, even if they are ordered in their correspondent flows, it will still be confusing for devs what you were trying to do with certain flows. That is why it is essential to document on Figma itself.
- Use post-its to comment and notes about use, behavior, interaction, accessibility, states, or whatever you deem important for the dev team’s work.

💡 Notes are also important for future designers that will need to use this archive. So remember to document adjustments and explain why.
Design specs
Besides the communication throughout the whole project and the documentation on Figma, it is also important to make notes about the context and reasoning behind every decision on whichever platform your team chooses to manage the project. This way, everyone involved will have the full context of the implemented design. Here at Labcodes we use the Jira Software.
In my experience, to work more efficiently it is necessary to start dealing with the handoff during the solution creation. Start organizing information that you collect in the design process from day one, don’t wait for the last minute to build it.
In the specifications, you may add:
- The objective of the research/feature;
- Main points from discovery (What do we know?; what do we want to find out?; Etc.);
- What has been done;
- Main changes;
- Extra attention topics;
- Link files, frames, prototypes, or Figma page.
Once all information and deals are formally organized from the beginning, no one can say that they don’t agree with something, since everything is written and easily accessed by every team member. Another thing that might help you is working with templates to organize your information. It can save a lot of time.
This here is part of the system that has helped us at Labcodes to create awesome products with our clients, but it is not definitive. We’re always trying to improve and integrate all aspects of building digital solutions.
So what did you think about our handoff system? Would you do anything differently? Let us know in a comment below. We’re always up for a good debate :)
