Pros and Cons for a htmx beginner
Nowadays the community has been talking a lot about the htmx, and how this new tool could benefit front-end applications. Nonetheless, my main goal with this post is to give you something to think about, the pros and cons so to speak, before jumping into this new trend.
What is htmx
But first, I need to explain what this tool really is. It is a lightweight Javascript library (~10kb) that gives the developer the power to make AJAX requests from any element on the DOM and add the possibility to change some elements in the page as a collateral effect of the responses. It also can deal with SSE events, WebSockets, and CSS transitions. With the tools that htmx provides, we can now think of our HTML files as a SPA (Single Page Application) and see the elements in the page as some kind of component, allowing the possibility to change elements without refreshing the page.
Although this sounds like the next big thing in front-end development, I need to make some caveats about it. In the following paragraphs, I will point out all the pros and cons that I found in my first personal experience using htmx in a real-world project.
Pros
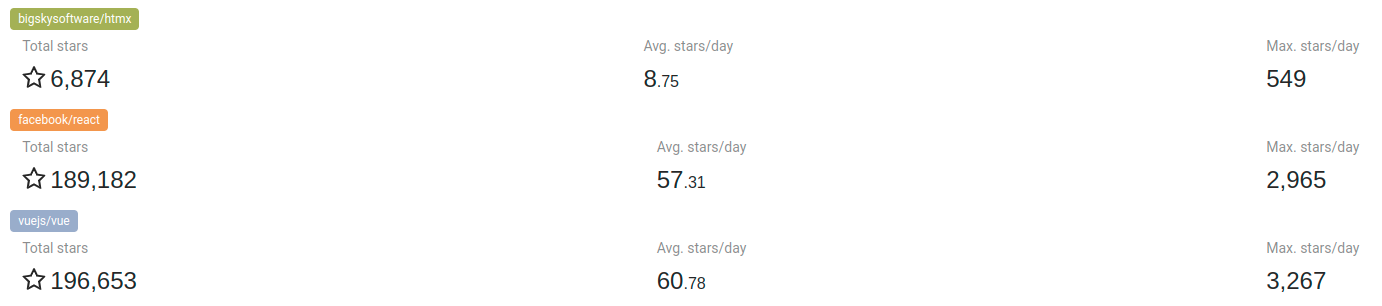
- Lightweight: The original file of the library is very light and practically doesn’t generate any impact on the final size of the javascript bundle, which contrasts with the other more popular js libraries/frameworks currently used. eg The htmx has a size of approximately 10 kb (GZipped and minified) compared to react (with react-dom) with ~50 kb in version 18.2.0, and Vue 3.2.37 with ~34 kb.
- Simple to use: Definitely is not a steep learning curve, giving the developer the possibility to make functional applications in a really short time. Also, the documentation is very direct and clear with many examples that facilitate fast learning.
function App() {
const [user, setUser] = useState();
useEffect(() => {
const getUser = async () => {
const { user } = await fetch("/users/1");
setUser(user);
}
}, [])
return (
<>
{user &&
<div>
{user.username}
</div>
}
</>
)
}
This is the code snippet to get data of the user in the server when the component is mounted. This shows the username in the interface using React hooks.
<div hx-get="/users/1" hx-trigger="load" hx-swap="outerHTML"></div>
The equivalent example in a htmx way. No need to set any conditional in the code, since the response of the request will be HTML itself that will replace the example div.
- Easy to configure: The installation of htmx is very simple, all that you need is to link the original file of the library in the header of the HTML file, no need to use some package management like npm or yarn.

Cons
- Responses should be HTML: Htmx only works properly when the response of the triggered request responds with an HTML, thus, creating a web UI for an existing JSON API with htmx without using any extension could be a difficult task.
- Small community: The community around htmx is not really big as the popular javascript front-end frameworks, so it will be more difficult for the user to find solutions for the problems.

- Lack of pre-made components: This is not necessarily a problem, but in the real world of front-end development it is good to have some pre-made components, with all the internal logic hidden and tested, where just copy/pasting the snippet in your code is what is needed. With htmx, this is not possible (yet), and you’ll probably spend more time implementing some fancy UI components since the htmx itself is just an extension of HTML.
Final thoughts
In the end, I want to emphasize that htmx is an excellent tool for front-end development, but demands an extra layer of thought to develop more complex things, mainly if you have another js framework in the background. Despite that, the library is very new, and will possibly change in the future (as well as its extensions), fixing most of the problems described here. For long-term projects with the possibility to scale, it may be better to keep using React, Angular, and others. However, I recommend trying htmx in some personal or small/medium projects, it’s definitely worth learning.